How To Create Text Animation In Flash
In this Adobe Flash animated text effects tutorial, we will make a cool text animation. We will use our website name and animate the text just using layers and various tools and animation effects available in Adobe Flash Professional. Check the animation shown.

So, to animate text in Flash, you basically break apart your text so you can animate each one as a letter. Each letter has own layer. Learn how to use motion tweening to start a timeline animation. Each letter can be scaled or rotated in its own layer, creating individual animations of the letters. Publish to a SWF file when you are finished.
Check the final SWF animation at the end of this tutorial.
Bullet learning list:
* Use the Text tool and Break Apart effect.
* Modify the Timeline with Distribute to layers.
* Convert text to shapes.
* Use Motion Tween animation effect.
Watch the video:
Watch the video on Youtube
Or continue with the written tutorial:
How to make a cool text animation in Adobe Flash Professional
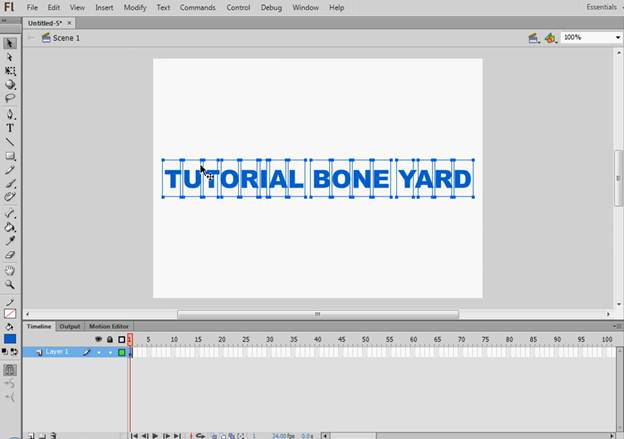
Create a document in ActionScript 2.0 (use ActionScript 3.0 for Flash CC), and type in your text with the Text tool.
Once you've made the text, select it and go to Modify > Break Apart or press Ctrl + B. This will break the text into separate texts with each letter.

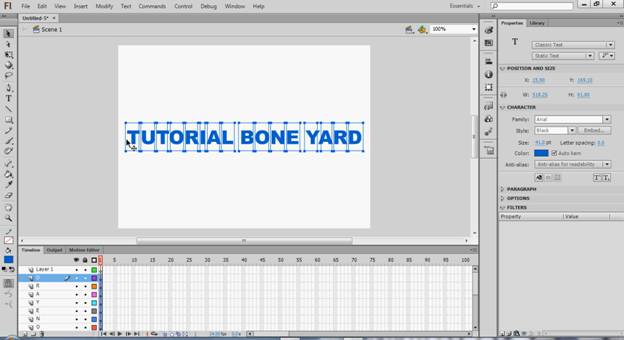
After breaking the text, drag and select all of the broken parts of the texts using the Selection tool and then go to Modify > Timeline > Distribute to layers. Or press Ctrl + Shift + D. This will distribute every single part to a single layer. This will help in our animation later.

Now select each layer and press Ctrl + B once. This will convert the texts to shapes. Once finished, drag and select all the shapes to make sure all are broken into shapes.
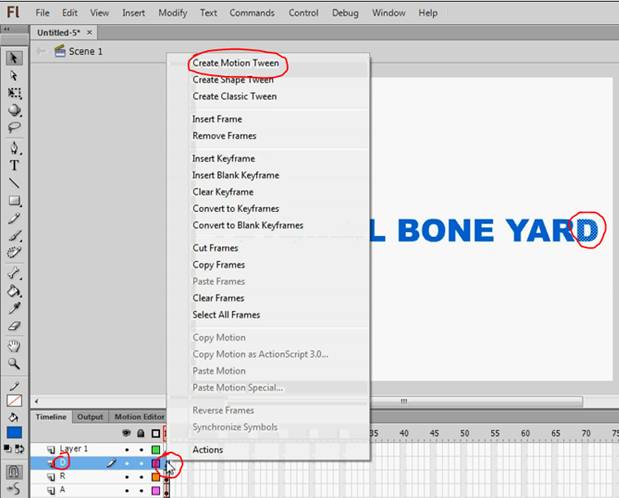
On the Layer of the letter D, click on the black dot to bring up the submenu, then select Create Motion Tween.

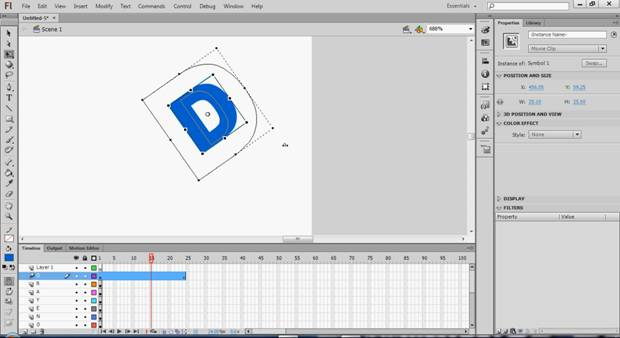
Now layer D has the default 25 frames for you to create an animation.

As you create your animation, insert new key frames (small black dots) for each transformation in the timeline. Watch the video to see how I did it if you have any problems here.

In the Layer of the letter D, do an animation here with scaling / rotating / color effects or anything you want. I used scaling, rotating and alpha. Watch the video to see how I did it.

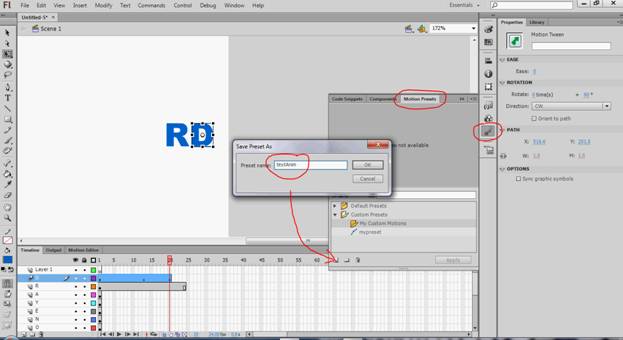
Stay on the D layer. Open Motion Presets window from Window > Motion Presets. Click Save Preset to save the Tween animation you've just created. Give it a name and press ok.

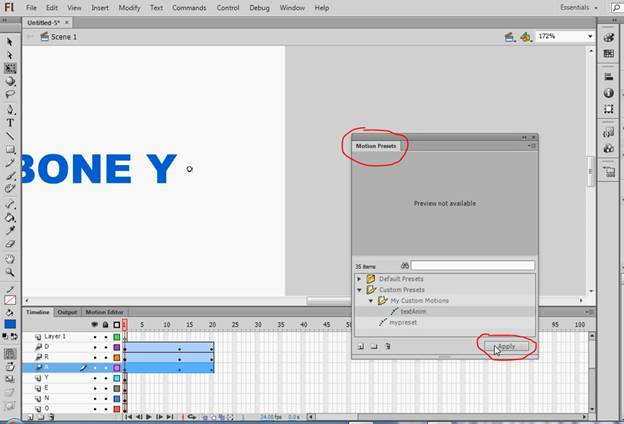
Now select your preset in Motion Presets panel. Then select each layer one by one, and click on Apply in Motion Presets panel. Apply the preset to all of the layers one by one.

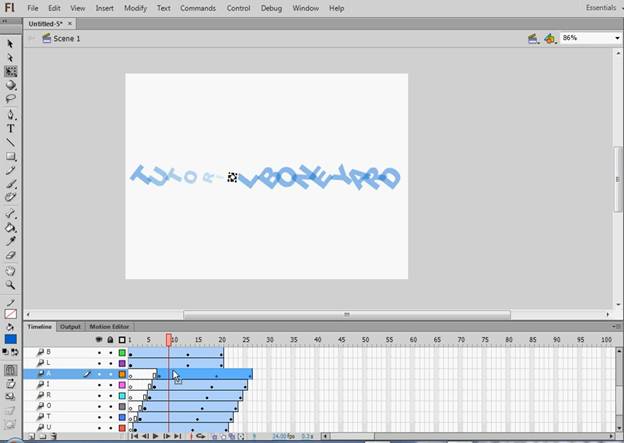
Start from the bottom layer, and move every Tween one frame forward than the last one. This should look like stair steps. You can follow the image below. Also keep more gaps when a word is complete. This will make the animation look much better.

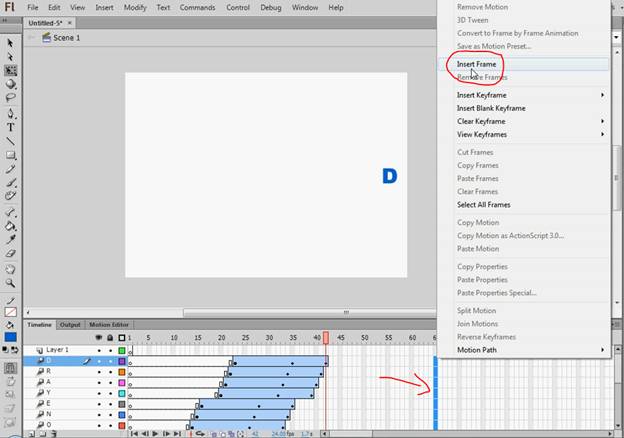
Finally, jump 30-40 frames, and drag a straight line through all layers on frame 65, and right click then click Insert Frame. This will give the animation a bit of a pause before restarting.

That's all. You're done. Press Ctrl + Enter to test your animation.

When you are satisfied, Publish it to an SWF file.

Check the animation below:
SWF Flash Text Animation
Add this post to your Website, Blog, or Forum:
<a href= "https://www.tutorialboneyard.com/text-animation-in-flash/" target="_blank">Flash Text Animation</a>
If you liked this tutorial, please share with your friends!
Related Posts
How To Create Text Animation In Flash
Source: https://www.tutorialboneyard.com/text-animation-in-flash/
Posted by: phillipsounins85.blogspot.com

0 Response to "How To Create Text Animation In Flash"
Post a Comment